采用将文件直接放入 wsl2 的 Ubuntu-22.04 系统中,减少文件转换
项目文件,可以放在 Windows 上任意位置,通过phpstorn自动部署的方式,将项目传输到 WSL2 里面去,也可以直接将项目放在 WSL2 里面,PHPStorm 直接打开WSL2里面的项目,以下主要说如何通过通过自动部署的方式
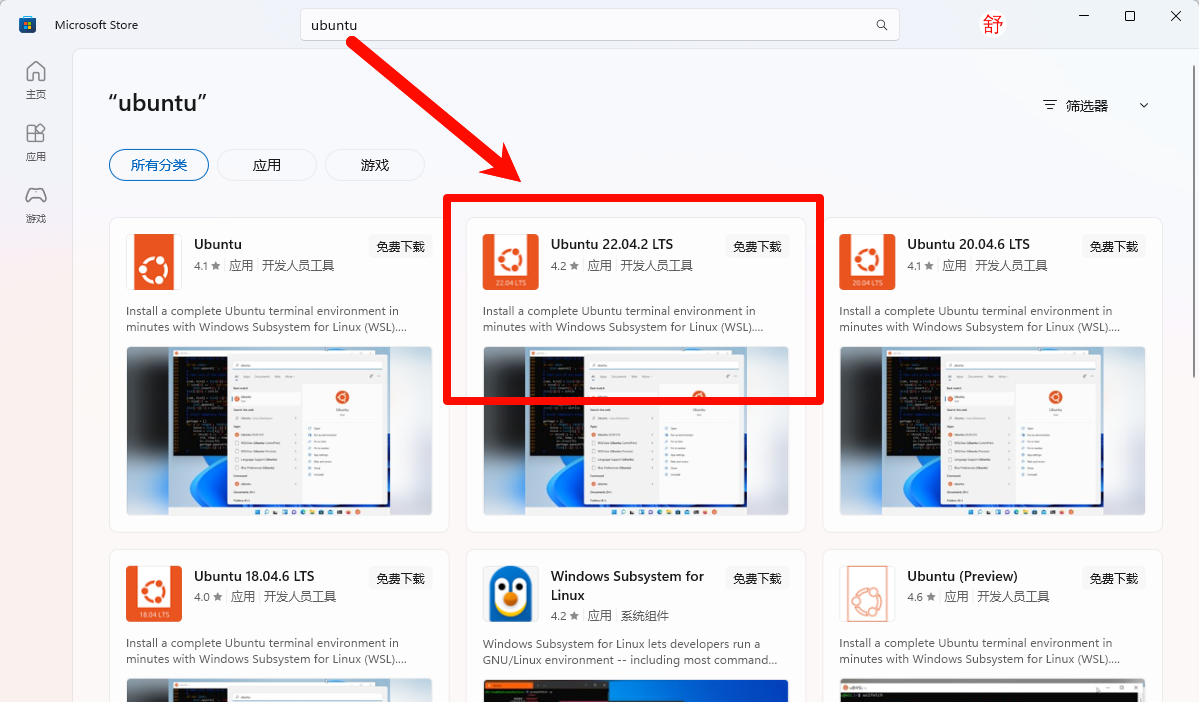
1、应用商店安装 Ubuntu

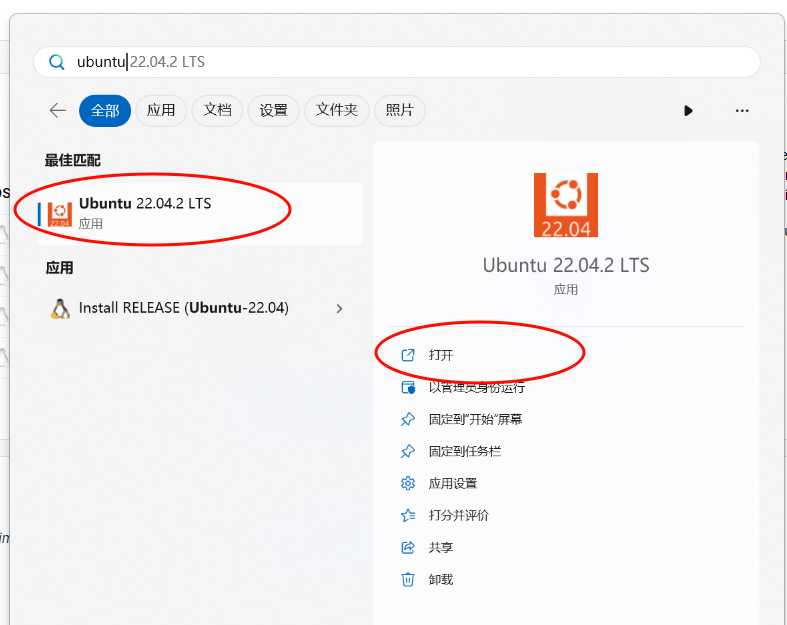
2、进入 Ubuntu

或者

进行各种配置,权限,用户,配置 SSH 等
# 如果遇到权限问题,请加 sudo
docker ps
sudo mkdir /www
cd /www
sudo vim test.php
cd
ssh-keygen -t ed25519 -C "yida_ubuntu"
cd .ssh/
cat id_ed25519.pub
sudo chmod -R 777 www/
# 也可以不用克隆项目,因为是本地开发,所以用 IDE 直接同步即可
git clone git@gitee.com:shuxiaoyuan/php_demo.git
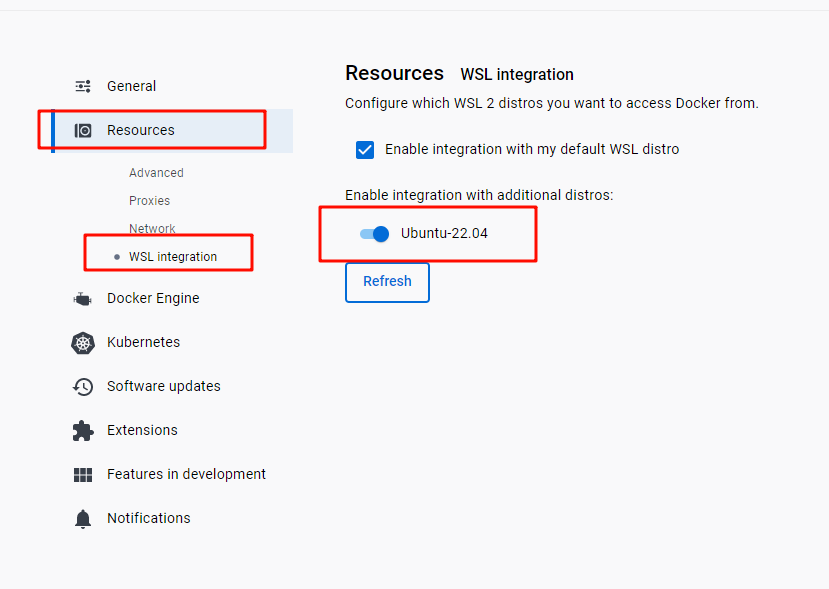
3、打开 docker 的 WSL integration
如果没有显示,那么可能需要先执行第三步,进入 Ubuntu 系统进行初始化等工作

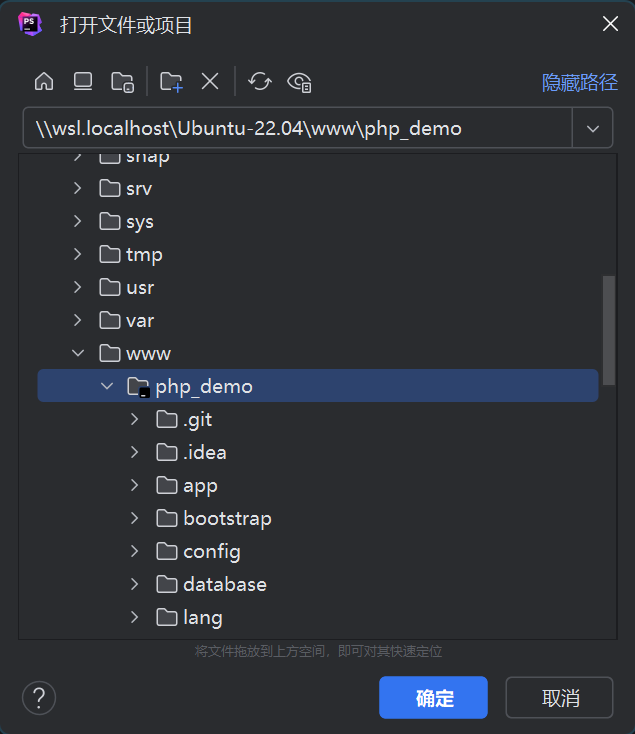
4、查看刚创建的文件
打开 Windows 资源管理器,输入 \\wsl.localhost\Ubuntu-22.04\www 即可看到刚刚创建的文件
5、拉取项目
cd /www
git clone git@gitee.com:shuxiaoyuan/php_demo.git
6、运行 Docker 挂载项目
注意:以下 PHP 和 Nginx 容器都是在进入 Ubuntu 系统内操作的,其他容器根据你的需求来
# 创建网络
docker network create -d bridge my-net
# 运行 PHP 容器
docker run --name php81 -d --network my-net --mount type=bind,source=/www,target=/www shuxiaoyuan/php:8.1.v2
创建 nginx 挂载文件夹
cd
mkdir -p docker/Nginx
cd docker/Nginx
mkdir -p www logs conf
vim www/index.html # 随便写点啥
找个 nginx.conf 配置文件,不想找就抄下面的vim conf/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server {
listen 80 default_server;
# listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
location / {
index index.html index.htm index.php;
}
}
include /etc/nginx/conf.d/*.conf;
}
搞个站点文件vim conf/conf.d/php-demo-local.com.conf
server {
listen 80;
server_name php-demo-local.com;
root /www/php_demo/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
# 你会经常在日志中看到找不到 favicon.ico.php找不到的500报错
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
# root /www/php_demo;
fastcgi_pass php80:9000;
# fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /www/php_demo/public$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
运行 Nginx 容器
# 根据你的实际情况来,这里为了方便观看拆成多行了,实际是一行
docker run
-dp 80:80
--name nginx
--network my-net
--mount type=bind,source=/home/shuxiaoyuan/docker/Nginx/www,target=/usr/share/nginx/html
--mount type=bind,source=/home/shuxiaoyuan/docker/Nginx/logs,target=/var/log/nginx
--mount type=bind,source=/home/shuxiaoyuan/docker/Nginx/conf/nginx.conf,target=/etc/nginx/nginx.conf
--mount type=bind,source=/home/shuxiaoyuan/docker/Nginx/conf/conf.d,target=/etc/nginx/conf.d
--mount type=bind,source=/www,target=/www
nginx:1.25.2
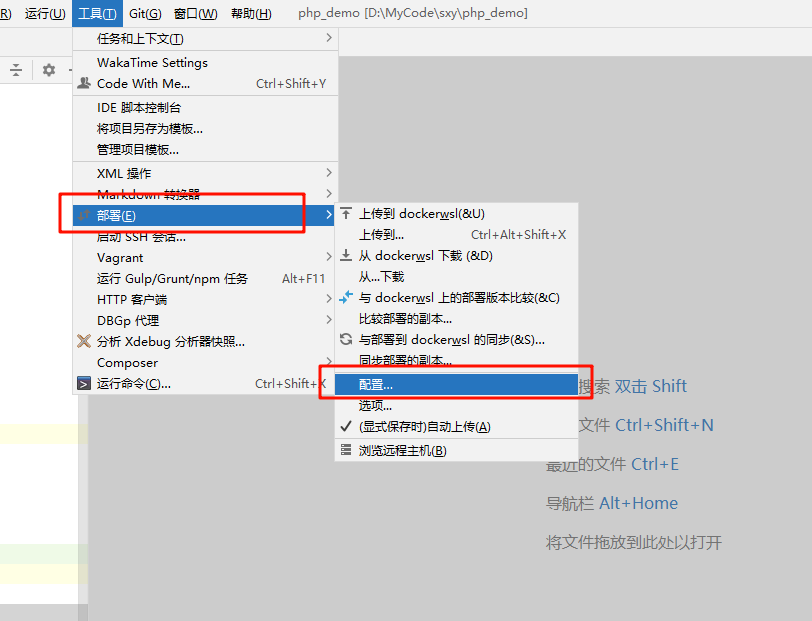
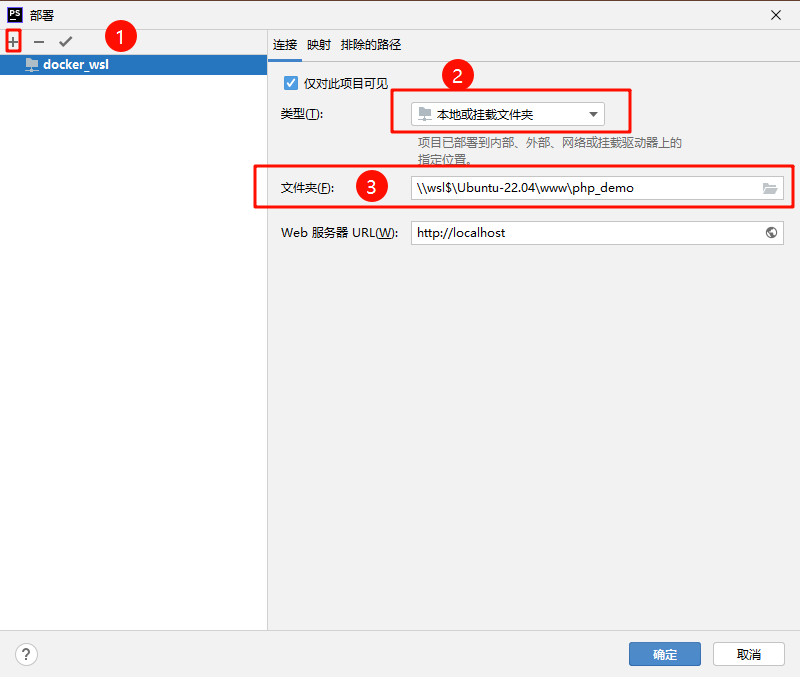
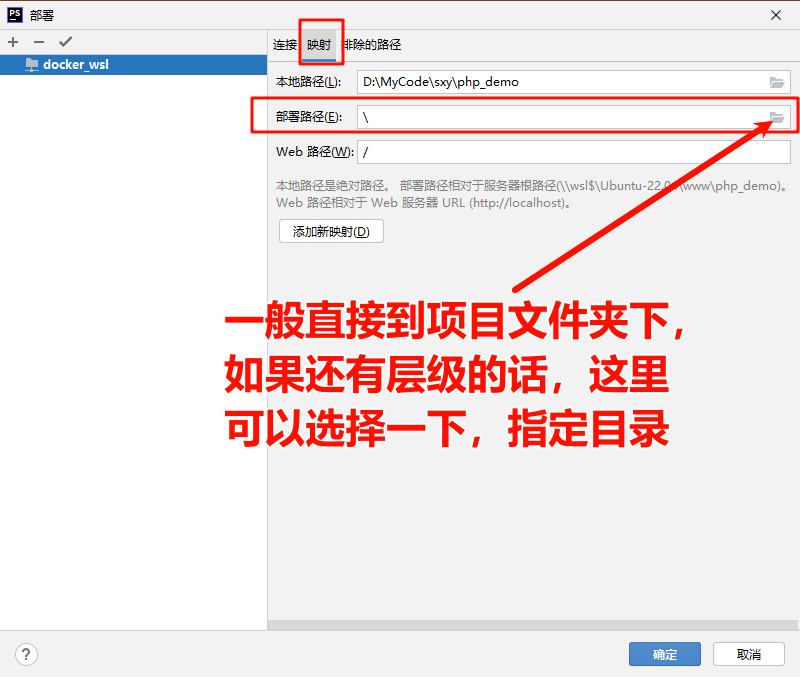
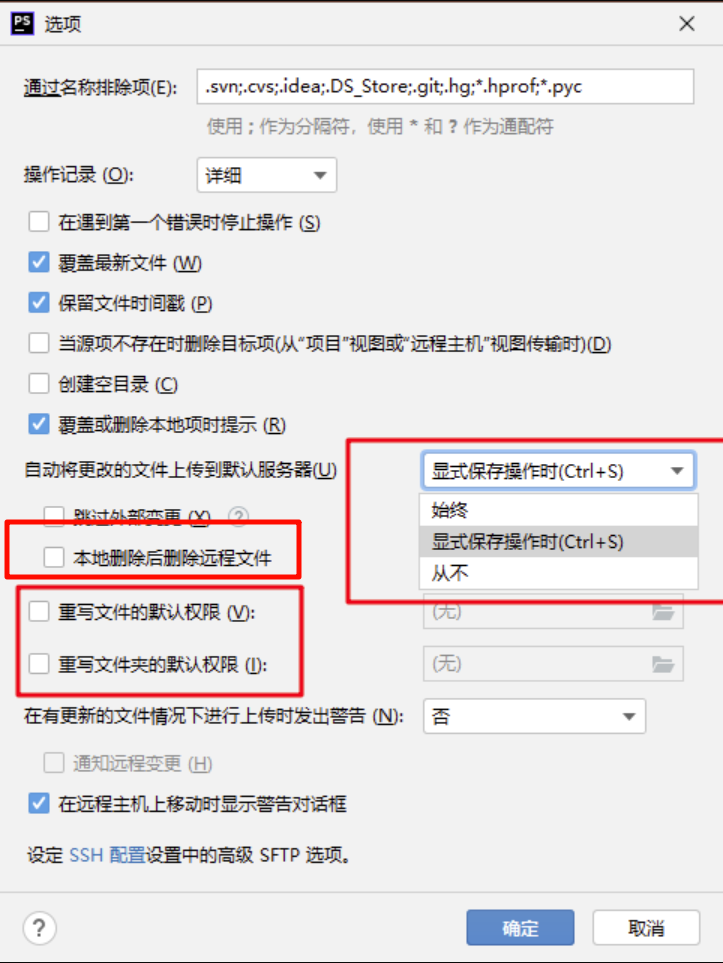
7、配置 phpstorm 自动同步




如果重写文件或文件夹失败,可能需要设置相应权限

缺点
- 本方案采用的是 IDE 自动同步代码,所以最好勾上“本地删除后删除远程文件”,这样切换分支的时候,就可以自动同步代码
如果嫌弃麻烦,可以直接打开